 Two weeks before the Learning Lab’s new Customer Centricity simulation was set to go live for the first time in a Wharton MBA class, I was asked to add a CRM glossary to it – one that could grow as more data reports became available to a player throughout the course of the game.
Two weeks before the Learning Lab’s new Customer Centricity simulation was set to go live for the first time in a Wharton MBA class, I was asked to add a CRM glossary to it – one that could grow as more data reports became available to a player throughout the course of the game.
Suffice it to say this was a quite a task given the timeframe. Nevertheless, I approached the challenge with an open mind and a lot of quick thinking. Viewing it as a somewhat exploratory endeavor, I managed to meet the deadline and our sim made its scheduled debut with a fresh-baked working glossary. Now, having devised an efficient process for whipping one up on the fly, I’d like to share with you my recipe:
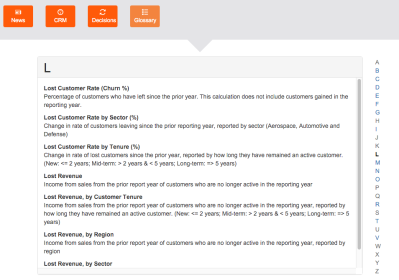
First, I met with the project manager – Learning Lab IT Director Sarah Toms – to determine how the glossary page needed to work. Display-wise, she wanted it to show definitions on separate pages organized by the first letter of the report names (similar to the list of letters running down the side of an iPhone Contacts page).
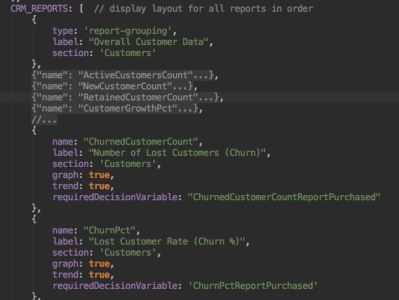
Next, I sat down with the simulation’s lead developer, Mark Sherretta, who walked me through the code controlling how a player’s data reports are displayed on the CRM page of the game.
 This logic is encapsulated in a Javascript object that includes the names of the program variables that track the purchases of these reports. This gave me an idea – namely, storing the glossary definitions as a dictionary keyed by the same variable names.
This logic is encapsulated in a Javascript object that includes the names of the program variables that track the purchases of these reports. This gave me an idea – namely, storing the glossary definitions as a dictionary keyed by the same variable names.
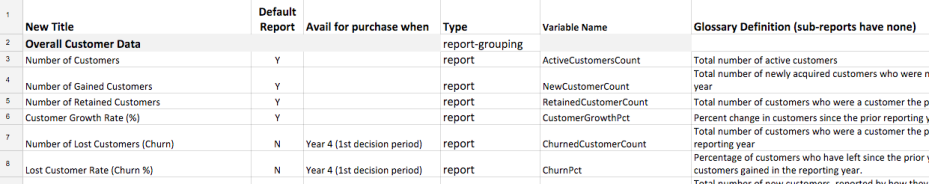
The business requirements for the CRM page were kept in a Google spreadsheet in order of display, so next I needed to come up with a way to bridge the gap between the simulation’s code and its business requirements (which would soon include the text for the glossary entries). As a player’s report accrual was likely to grow and change over time, this bridge needed to be something that could easily regenerate the glossary data as needed.
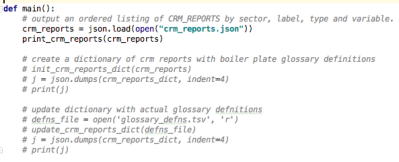
 In service of constructing this bridge, I wrote a simple program in Python: Given a JSON (Javascript Object Notation) file of the Javascript CRM report object’s data, the program prints out a tab separated listing that includes each CRM entry’s sector, label, type (e.g., header vs. report) and variable name.
In service of constructing this bridge, I wrote a simple program in Python: Given a JSON (Javascript Object Notation) file of the Javascript CRM report object’s data, the program prints out a tab separated listing that includes each CRM entry’s sector, label, type (e.g., header vs. report) and variable name.
The sector and name columns were used to verify that the listing was in sync with the business-requirements spreadsheet. Once that checked out, type and variable columns were added to the requirements, along with a new glossary definition column.
After the project team’s subject-matter experts filled in the glossary definitions, it was time to move them into the simulation. This was also done using the aforementioned bridge program – i.e., given a file of tab-separated variable and definition lines pulled from the requirements spreadsheet, the program prints out a JSON-formatted dictionary of glossary definitions keyed by variable names. The JSON data can then be turned into a JavaScript object with some simple edits, and used to serve up glossary pages on-demand throughout the game.
The coding was made easier by using the open source AngularJS framework, which includes support for writing unit tests. Employing a light version of test-driven development, most of the glossary’s content-serving logic was implemented and tested before the glossary page was opened for the first time in a web browser.
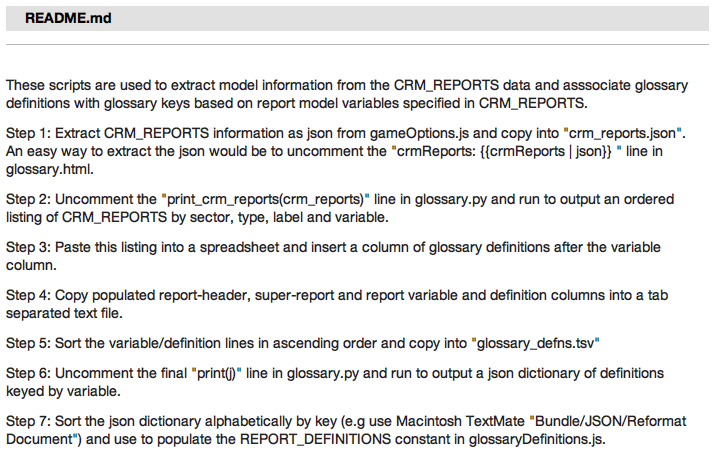
And there you have it: With the first version of this glossary implemented, its contents can be updated when requirements change using the same Python program and semi-automated steps. (For a more detailed list of ingredients, the steps of this recipe are documented in the Python project’s README file to guide future updates.)