In multiplayer web-based games, all users should be able to see up-to-date game data without having to manually refresh their browsers. For example, players need to be notified when the game has moved from a phase in which they can submit decisions to a phase in which they cannot submit decisions. Monitoring the game state for such changes is often handled by the simulation’s front-end code.
One of the real pleasures of developing simulations using the Learning Lab-authored SIMPL framework is never needing to request fresh data in front-end code. That’s because SIMPL’s architecture ensures a game user’s browser page is always up to date. Curious how we managed to pull that off? Then keep reading!

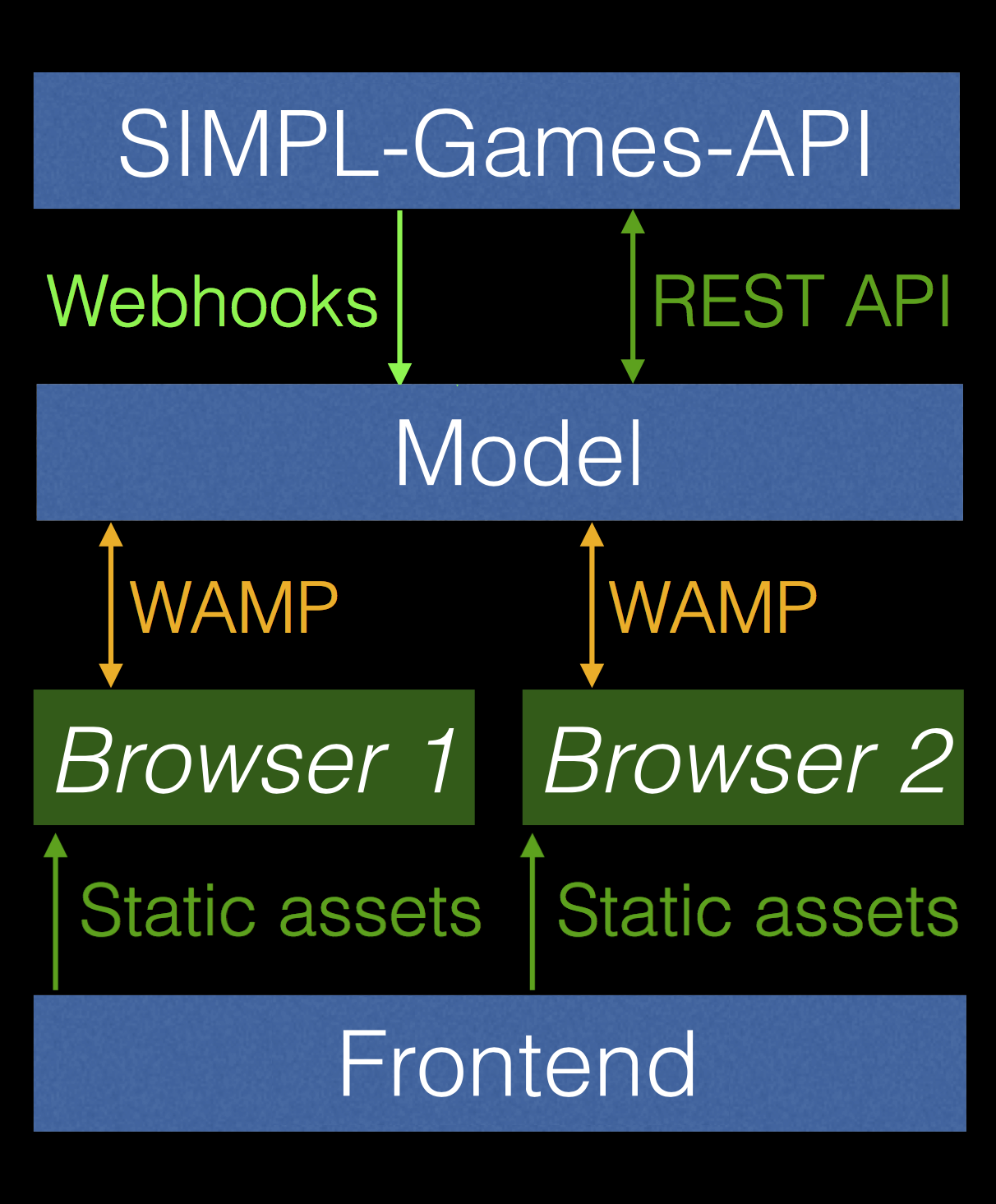
First, it’s important to understand that each SIMPL game comprises three components:
- SIMPL-Games-API
a service shared with other games that maintains the SIMPL database - Model Service
defines and runs the game’s simulation model - Front-end Server
provides the game’s user interface assets to the browser
Our SIMPL-Games-API service manages the SIMPL database. It provides a REST API used by the game’s model service.
The game’s model service defines the game’s simulation model and handles running the simulation and database updates. It is implemented in Python using classes provided by our SIMPL-Modelservice package.
The game’s front-end user interface code is implemented in Javascript using SIMPL game front-end functions provided by our SIMPL-React JavaScript library (built using React and Redux).
These SIMPL game components work together in concert to ensure that game users consistently see the current state-of-the-game data stored in the SIMPL database.
Here’s how it works: Each time the model service updates the database using the SIMPL-Games-API’s REST API, a webhook is triggered that notifies SIMPL-Modelservice functions of the update. SIMPL-Modelservice code then pushes an update notification to each game user’s browser via WAMP. There, SIMPL-React code handles updating the browser’s Redux store state, automatically updating the React components.
And there you have it — the user is automagically guaranteed to see fresh data, without game authors having to write a line of code! It works like magic, but it’s actually quite SIMPL…
For more details, please see our SIMPL Framework docs.


